Illustrations
Introduction
Last updated: 22 October 2024, 10:52 by Daniel Wysocki
Illustrations give the visual side of Nordea’s Design Language its unique character.
Principles
Isometric perspective
- We use 2D vector tools to create illustrations
- We present objects by using isometric projection.¹

Consistent colour palette
- Use colours from the Nordea colour palette in illustrations
- UI illustrations (instructional, error and empty state) use a colour palette that works in both Light theme and Dark mode

Accessible
- Select clear metaphors to display objects
- Avoid using humans or human-like characters. Use inanimate objects as metaphors
Types of illustrations
Our illustrations have 4 different versions that fall under two different categories. You can read more about the usage and types below.
UI illustrations
The UI illustrations are not be scaled and are used at a default size of 100x100px or 120x120px.
120×120 illustrations are to be used for large illustrations that need to be the focal point on the page, providing a clear message with ample white space to avoid clutter.
Examples – Empty pages, feedback pages
100×100 are to be used in modals or pages that complements the content. They should provide visual aid without overwhelming the text or input fields
Examples – Layouts with 2 – 5 components/modals
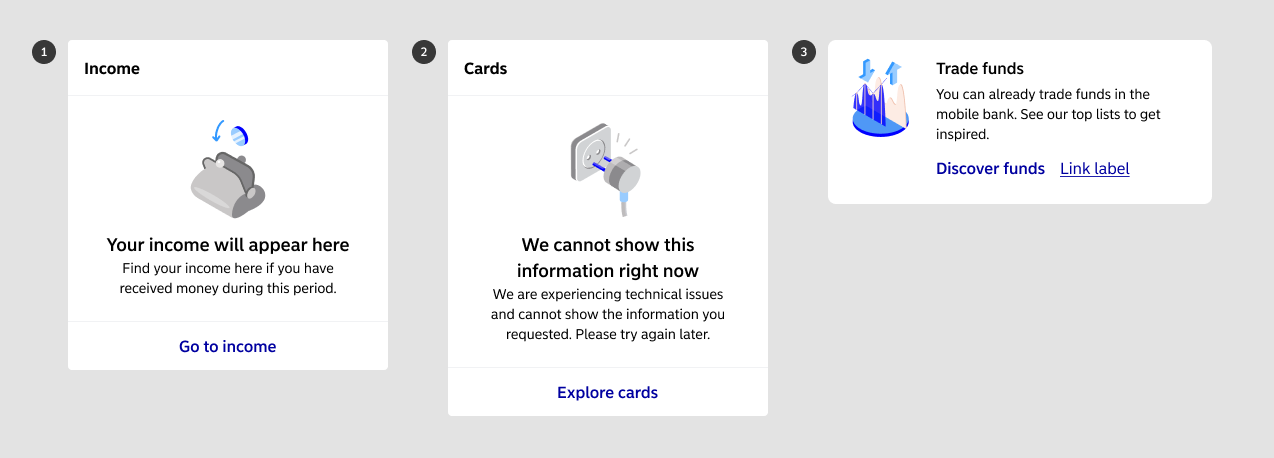
1. Empty state
Use these illustrations to support empty state messages and clarify the situation. Empty states often occur when there’s no data to display. Use illustrations that help users understand the context. Empty state illustrations should be inviting and not discourage users.
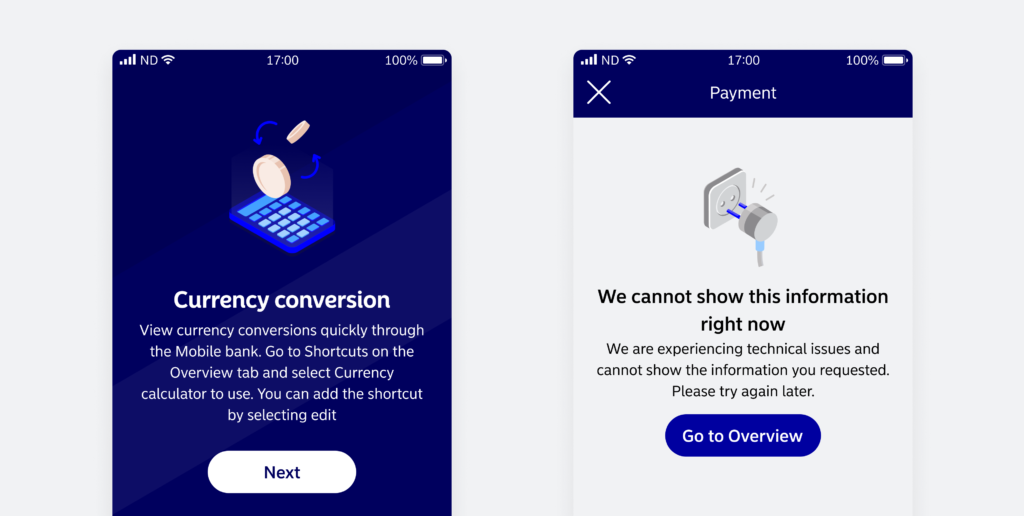
2. Error state
Use illustrations to support error state messages and clarify the situation. The primary purpose of an error state illustration is to communicate that something has gone wrong.
Keep error state illustrations simple and uncluttered to ensure users immediately recognise the issue.
3. Instructional
Instructional illustrations provide additional context within flows by supporting messaging and announcements.
The effectiveness of UI illustrations relies on their clarity, relevance, and alignment with the overall user interface design.
Spot illustration
Spot illustrations are small and minimalistic illustrations that are to be used for common components that allow for 64×64 dimensions, such as Rich buttons. They are deliberately simple in design so that metaphors and meanings are not lost when used in a smaller size.
As they are smaller elements they should be used for more compact designs where space is limited but should still call users’ attention.
Examples – Promotional panels, small interactive/navigational elements.
They should only be used as 64×64 and are not to replace icons or UI illustrations.
Usage
UI and Spot illustrations are meant to be used only within Nordea Common Components. Using illustrations within Common Components ensures consistency by:
- creating a unified visual identity
- promotes familiarity and user expectations
- streamlines design and development for efficient maintenance, and aligns with accessibility standards
all of which contribute to an improved user experience.
Contextual background
Figma preview
Guidelines to follow
Follow these guidelines to create Nordea illustrations:
Sources
- Freehand Architecture: Isometric Perspective